vue mixins使用
李羽秋
2022年01月26日 · 阅读 1,089
vue mixins使用
1.定义
混入是指是一种分发Vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,
所有混入对象的选项将被混入到该组件本身
2.例子
mixins.vue
<template>
<div>
mixins页面
</div>
</template>
<script>
export default {
name: "demo",
mounted() {
this.hello()
},
methods:{
hello:function (){
console.log("这是Mixins的hello")
},
eat(){
console.log('吃饭呀')
}
}
}
</script>
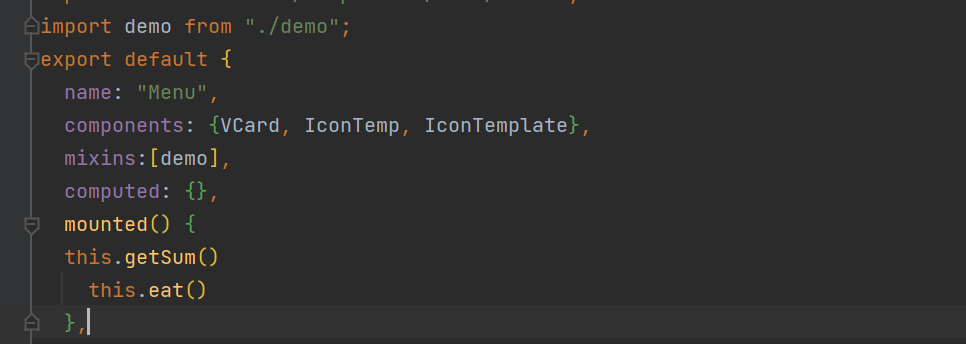
在主组件中使用

3.特点
1.方法和参数在各个组件中不共享,虽然组件调用了mixins并将其属性合并到自身组件中来,但是属性只被当前组件所识别并不会被共享,
也就是其他组件无法从当前组件中获取到mixins中的数据和方法
2.值为对象的选项,如methods,components等,选项会被合并,键冲突的组件会覆盖混入对象的方法
3.值为函数的选项,如created,mounted等,就会被合并调用,混合对象里的钩子函数在组件里的钩子函数之前调用
分类:
Vue
标签:
无